02
JS
codepen.io
Description
An almost poster-like css+html effect.

I'm not actually sure where this is stolen from, but it's a pretty slick effect akin to some modern instagram-poster-style layouts.
The main driving force behind this effect is the <span> tag with an image background. Let's look at the code below for a basic setup.
<!--index.html-->
<p>Ex<span class="img one"></span>tra<span class="img two"></span></p>/* style.css */
p{
font-size: 8vw;
margin-block: 0px;
line-height: 0.9;
}
.img{
border-radius: 2px;
width: 6vw;
height: 3.7vw ;
background: grey;
background-image: url("https://source.unsplash.com/user/erondu/1600x900");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: inline-block;
margin-left: 4px;
margin-right: 4px;
}
.one{
background-image: url("https://source.unsplash.com/user/erondu/1600x900");
}
.two{
background-image: url("https://source.unsplash.com/random/1600x900");
width: 16vw;
}Notice how we're only using vw units when setting `font-size` and `width` of elements. This is to ensure that this effect works across all screen sizes. Feel free to tweak the numbers for a bigger or smaller effect.
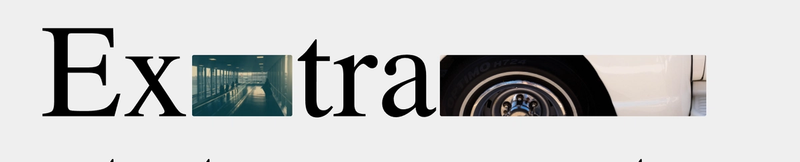
Note that you will have to edit the height of the img class in order to line up the x-height of the text. Here's the result of this boilerplate code:

This effect is somewhat complicated and not very human-readable, so I recommend only using this one for display cases and titles. It probably would look slick too in paragraph form.
Happy coding!
👨💻 with ❤️ by spiritual.engineering